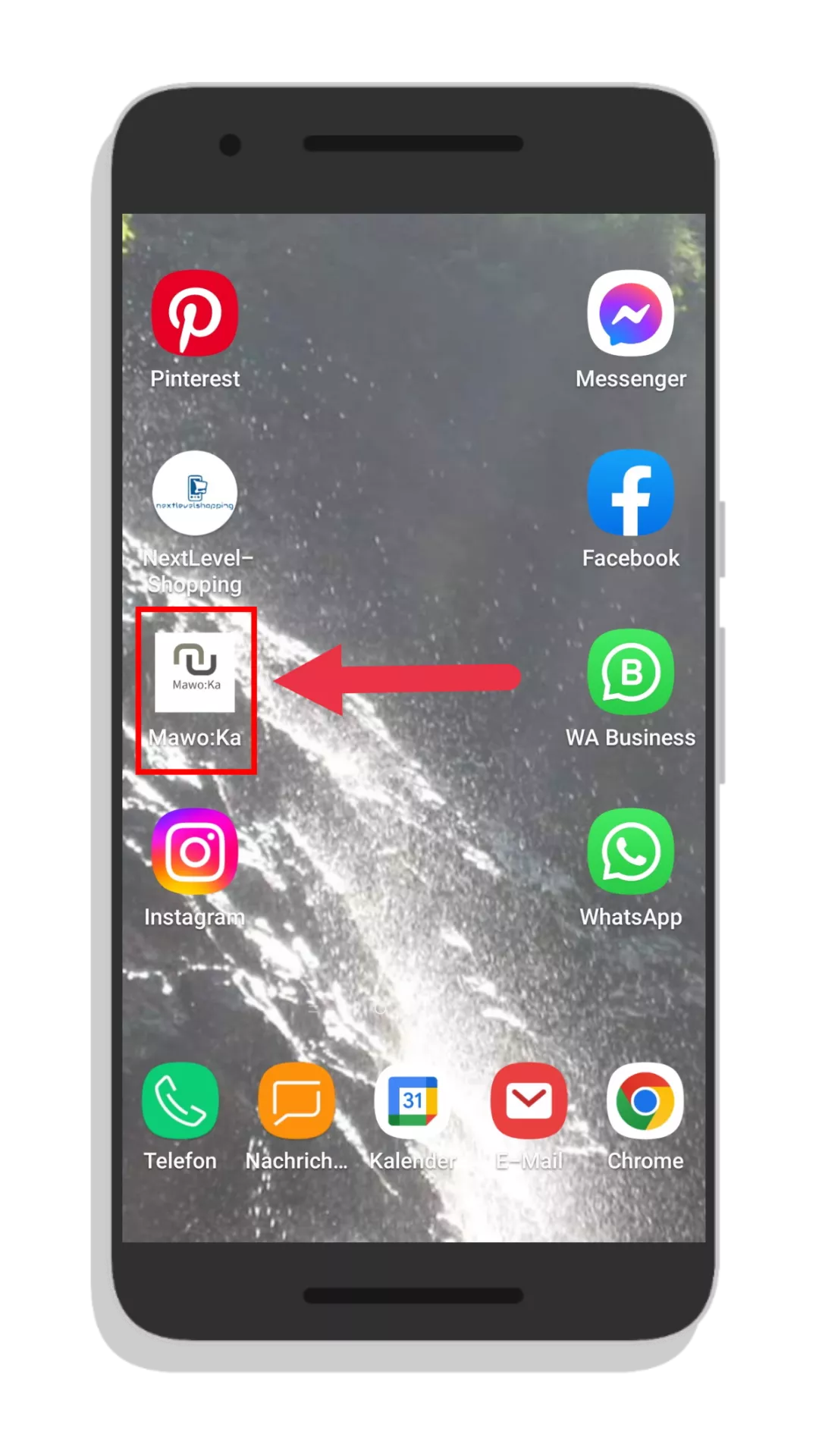
Auch der App-Kurztitel ist unterhalb des Icons zu finden, damit Nutzer das Icon/die App auch zuordnen können. Das ist bei den nativen Apps, wie Facebook, WhatsApp etc., nicht anders.
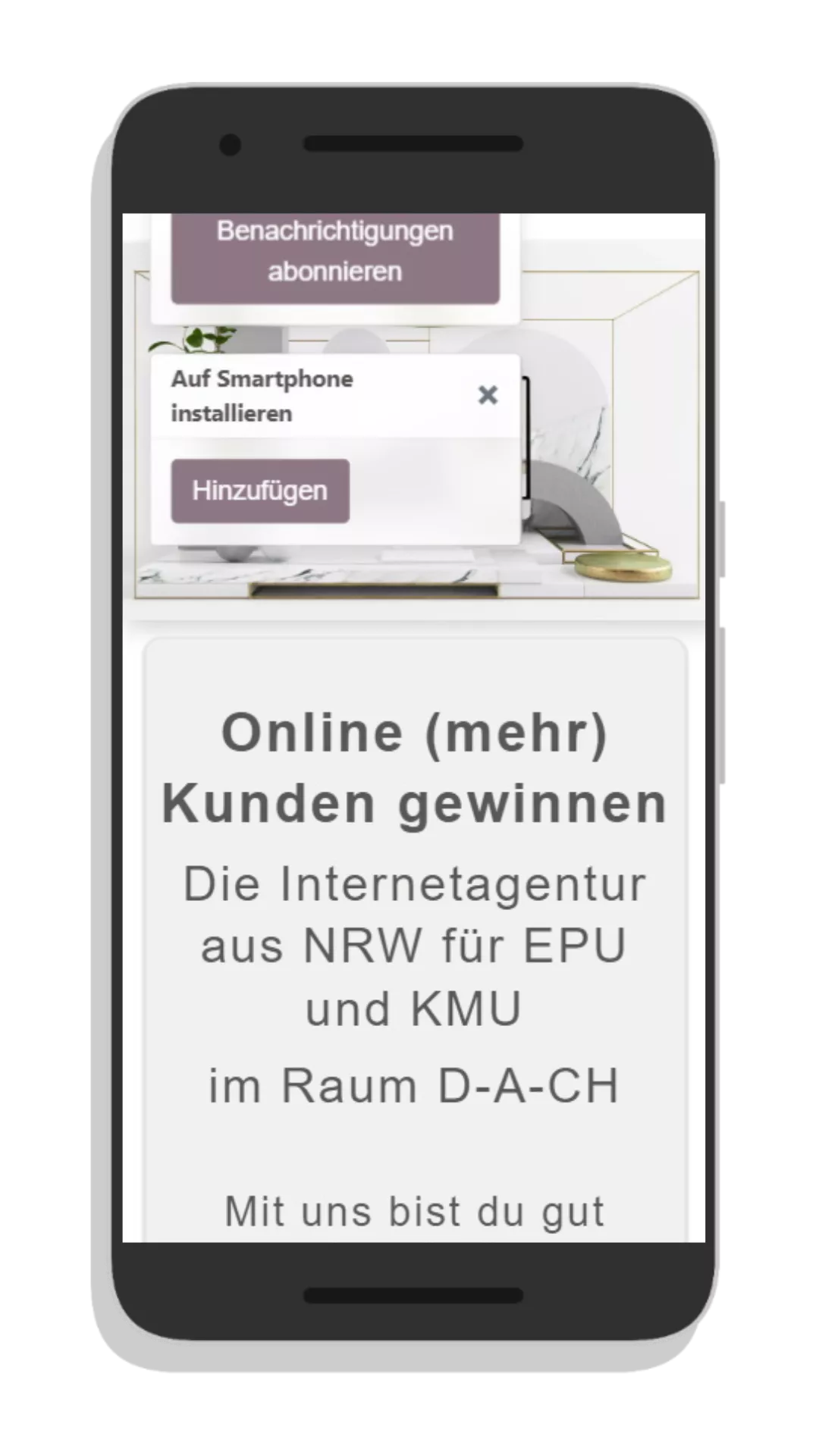
Mit Pushnachrichten das eigene Marketing puschen
Wie bereits erwähnt, sind Pushnachrichten ein unschätzbares Marketingtool. Hierüber können App-User über Neuigkeiten, Angebote, Produktionsstände, Lieferungen und vieles mehr informiert werden. Das dürfte für jedes Business interessant sein.
Welche Marken nutzen PWA?
Zum Schluss noch einige Marken, die bereits eine PWA nutzen und damit ein Zuwachs an Conversion und Nutzern verzeichnen.
- About you (Fashion-Label)
- Tinder
- Pinterest
- BMW
- Facebook (Lite-Version der nativen App)
- Alibaba-Group
- trivago
- Forbes
- Starbucks-Kaffee
- Oppenländer Optik (als einer der ersten Optiker in Deutschland)
- Kompetenz-Service-Zentrum
- Wir ;)))
Fazit
Aufgrund seiner vielen Funktionsmöglichkeiten und Vorteile werden Progressive Web Apps zukünftig sicherlich mobile Websites ersetzen. Auch aus Kostengründen sind PWA absolut erschwinglich. Ob als Stand-Alone-Produkt oder in Verbindung mit der eigenen Website - hier sollten gerade die vielen Einzel- und Kleinunternehmen sich den Stand der Technik zu nutze machen und ihre mobilen Website, sofern möglich, auf PWA umstellen.
Solltest du dazu Fragen haben, stehen wir dir unter den angegebenen Kontaktmöglichkeiten auf dieser Seite jederzeit gerne zur Verfügung.